AHONA BANERJEE


Personal Finance App:
GRADUATE SCHOOL PROJECT
HCI
2023
A Usability Analysis was conducted with several users to test the superiority of the new design with the Baseline App, and it was proven more useful for expert users; they completed the tasks faster with more ease and lesser mental load.
Design
Introduction
Many individuals, especially young adults, struggle with personal finances, causing stress and financial insecurity. Despite the availability of financial tools in the market, they are still trying to achieve their financial goals. There needs to be a holistic and user-friendly financial planning platform that can assist in tracking and managing progress toward a goal, adjusting to changing circumstances, and achieving financial objectives. This customized financial goal planner app visually represents their progress and prioritizes the goals according to their needs and requirements to accomplish them.
Goals
-
The goal is to create a financial application that integrates goal setting, budget tracking, progress monitoring, and customer support to help individuals effectively manage their finances and achieve their goals based on their chosen plan.
Existing Products
There are a couple of applications that help users set one goal and build an investment and savings strategy, in addition to helping them create financial goals. However, no financial application is capable of managing multiple goals flexibly at once and providing a customized strategy based on the user’s changing preferences.

Figure 1. Setting a goal example (Left: US Bank, Right: Qapital)

Figure 2. Creating a goal in Existing App (Every dollar)








Figure 3. Base App (Simplify)
Proposed Solution
We propose an accessible and user-friendly financial application that integrates goal setting, budget tracking, progress monitoring, and customer support to help individuals effectively manage their finances and achieve their goals based on their chosen plan. Users who want to modify their goals can do so through the application's goal editing feature. They can adjust the details of the goal, such as the target amount or priority level. In such cases, the progress will be updated to show the new progress toward the modified goal.
What?
A financial application that integrates all the features in one place
Who?
Anyone who wants to improve their financial plans and achieve goals
Why?
To decrease the time taken to create and manage financial goals
Where?
The app is compatible with IoS and can be used in any environment
When?
The app is so user-friendly that it can be used in any physical environment
How?
It can assist in tracking and managing progress toward a financial goal
User Interview
The intended target users have been classified into three distinct groups. The first group encompasses individuals in their 20s pursuing higher education and still determining their future earning potential. The second group comprises young professionals in their 20s who have recently entered the workforce and are starting to accumulate economic power. The third group includes middle-aged individuals in their 30s to 40s who possess significant work experience and have accumulated considerable savings.
Group 1
Beginner

Age Range: Early 20s
Students
Group 2
Intermediate

Age Range: Late 20s
Young Professional
Group 3
Expert

Age Range: 30-40s
Professionals
Affinity Diagram

User Personas
This goal-based financial application can be used by anyone who is looking to improve their financial situation, regardless of their current financial status, age, or income level. This can include individuals who are just starting to think about their finances, those who are looking to get their finances in order, those who are working towards specific financial goals such as saving for retirement or buying a house, and those who are seeking support and guidance as they navigate the complexities of personal finance.


Initial Wireframes

Figure 4. Setting up a goal for a new user

Figure 5. Create a Plan to achieve goal

Figure 6. Deposit/ Withdraw money
Usability Testing
Heuristic Evaluation
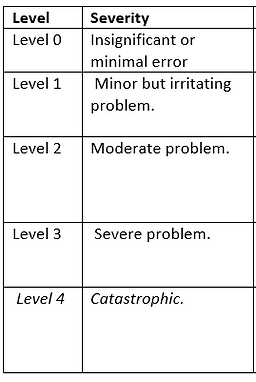
The research team was divided into two sub-groups, and each subgroup prepared the persona, storyboard, and low-fidelity prototype. They then provided heuristic evaluation sheets to expert evaluators, which included Shneiderman’s Eight Golden Rules, Norman’s Seven Principles, Nielsen & Molich Heuristics, and Tog’s First Principles of Interaction Design. Each evaluator identified heuristic issues with the prototype and storyboard, and the experimenters refrained from explaining each screen interface to encourage them to identify usability problems themselves. The evaluators were asked to rate the severity level of identified issues from 0 to 4, based on the severity scale provided in section 2.6. After the evaluators completed the heuristic evaluation, the experimenters debriefed them and organized the heuristic problems.

List of Heuristics
Heuristic 01.
Consistency
Consistency within the application and with other applications: We used commonly used features in all applications, like a floating + button, slide to edit, and drag and drop.
Heuristic 02.
Feedback
In our existing tasks, we wanted to give users the required feedback on task completion or other actions like edit and deletion.
Heuristic 03.
Provide shortcuts
The application focuses on creating shortcuts for the actions that the users will use most, like editing the goal or editing the plan on how to achieve the goal.
Heuristic 04.
Simple and natural dialogue
We used concepts and gestures from frequently used apps like built-in messaging as well as messenger apps for ease of use for the users following simple and natural dialogue to facilitate anticipation.
Heuristic 05.
Discoverability
We wanted the users to be able to identify what they were looking for in an instant by providing prominent touchpoints.
Heuristic 06.
Fitt’s Law
In our design, we tried creating well-spaced, big targets and positioning them so that they are close to the user's most probable prior location.
Iterations based on Heuristic Analysis



Analysis
We considered A/B testing because we had different opinions on the design of some interfaces, and both designs were feasible, such as the selection page for the saving plans and the slider design for setting goals. If we had more time, we would like to verify which design solution is more usable and efficient regarding user interface design. Due to time constraints, we want to first address the overall usability issues by conducting usability testing with our prototypes.
Scenarios
Task 1: Set up a financial goal and establish a goal achievement plan
The research team presumed users had already established their profiles, including their names, contact numbers, and background information. In the primary scenario, users aim to define a financial objective and create a plan to achieve that goal. New users visit the platform to set their first financial goal and input specific information about it. They can then choose a plan from a list of suggested achievement plans. Once they select a particular goal achievement plan, they are provided with the details of the plan. After confirming the plan, they receive feedback on their selection.





Task 2: Edit the existing financial plan
The third task is for users who want to modify their financial goals. They can click on the goal to monitor their progress or edit the goal directly. Additionally, users can use a shortcut action by swiping left and clicking on the “...” icon. From there, they can edit their goal settings, plan settings, or deposit/withdraw money.





Task 3: Deposit/withdraw money
The fourth task is for users who want to withdraw a specific amount from one goal and add it towards another based on their new priority. They can click on the withdraw or deposit button to make the transaction.





Conclusion
The scope of this study is limited to the tasks presented above. For instance, log-in, collection of customer background information, and detailed information on ETFs are excluded from the study despite their presence in existing financial applications. The team has implemented specific features:
1) A way to set up financial goals,
2) The ability to set up additional financial goals,
3) The option to edit financial plans, and
4) The ability to deposit and withdraw money.
This design aims to make the process more user-friendly, with high usability and low workload. By providing customized solutions tailored to individual needs and goals, users can better understand their financial situation and develop actionable plans to achieve their objectives. The visual representation of progress could enhance user engagement and motivation to achieve their financial goals. Users can track their progress and see how their actions impact their overall economic health, which could encourage them to make better financial decisions and develop positive saving habits.
Key Takeaway
A Usability Analysis was conducted with several users to test the superiority of the new design with the Baseline App, and it was proven more useful for expert users; they completed the tasks faster with more ease and lesser mental load.


